Uizard is a rapid, AI-powered UI design tool that can help designers create wireframes, mockups, and prototypes in minutes. It is a great tool for designers who want to save time and improve their productivity.
Table of Contents
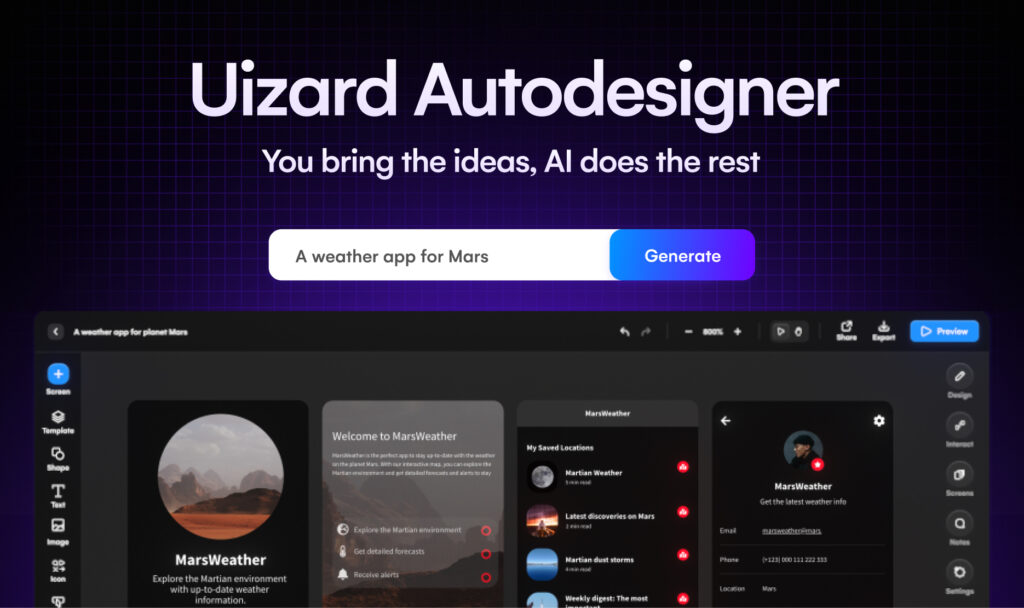
What is Uizard?
Uizard is a web-based platform that allows users to transform their designs into code. It uses artificial intelligence to generate high-quality front-end code from user-created designs, allowing for faster and more efficient web development.
Get a free trial of Uizard today
How does it work?
Uizard uses machine learning algorithms to analyze user-created designs and identify the underlying patterns and structures. It then generates clean, semantic, and responsive code that closely matches the original design. This code can be easily exported and used in any web development project.
What are the benefits of using Uizard?
Using Uizard can save web developers a significant amount of time and effort. It eliminates the need for manual coding, which can be time-consuming and error-prone. With Uizard, developers can focus on the creative aspects of web design, while leaving the coding to the platform. In addition, Uizard.io can help ensure consistency across web projects. By generating code that closely matches the original design, it helps to maintain a consistent look and feel throughout a website. Get a free trial of Uizard today
Who can benefit from using Uizard?
Uizard can be beneficial for a wide range of users, including web developers, designers, and businesses. It can help developers and designers streamline their workflow and save time on coding. For businesses, it can help reduce development costs and improve the speed of delivery for web projects.

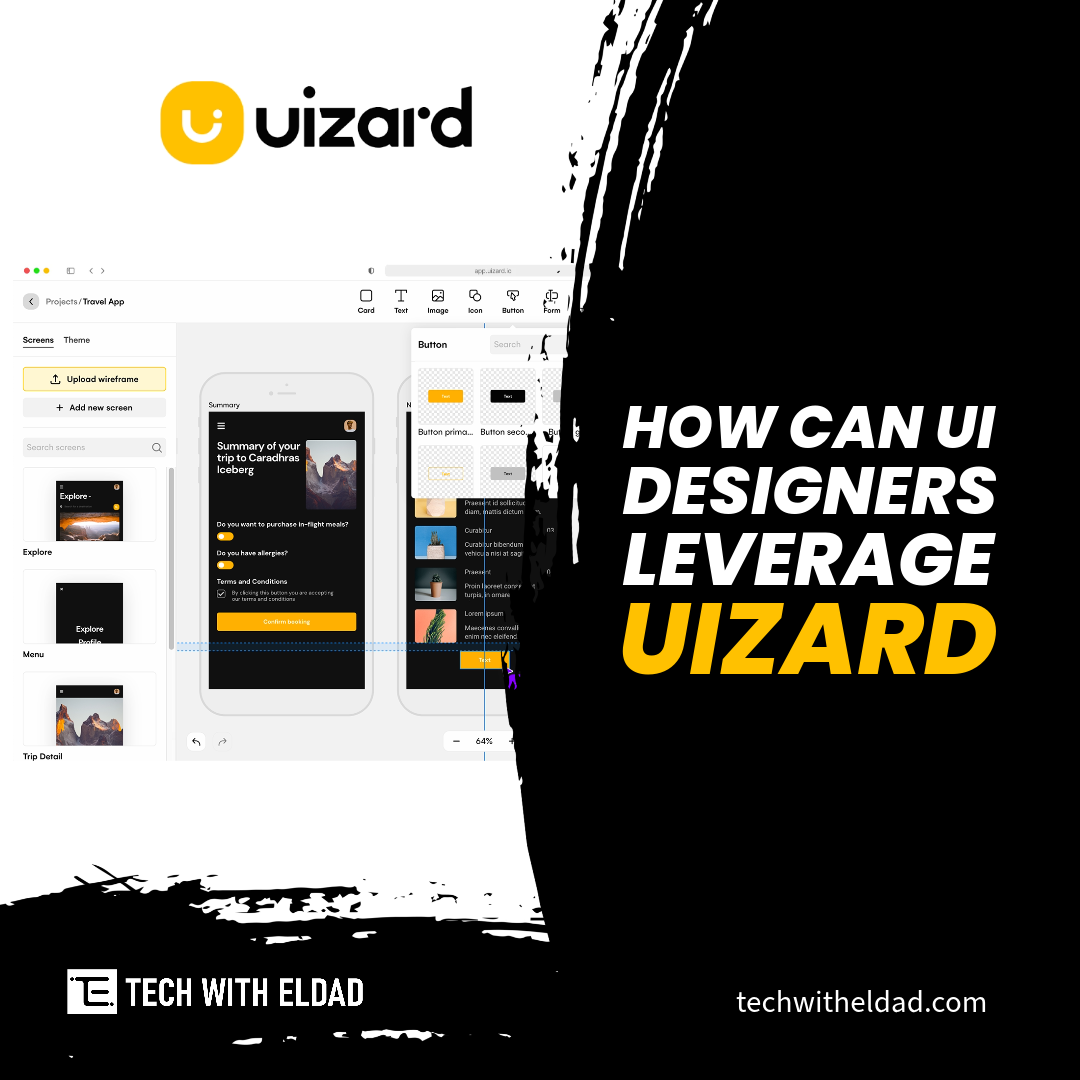
How can UI designers leverage Uizard:
- Create wireframes and mockups quickly and easily. Uizard can help designers create wireframes and mockups in minutes, without having to worry about the technical aspects of design. This can save designers a lot of time and effort, and allow them to focus on the creative aspects of their work.
- Get feedback from stakeholders early and often. Uizard makes it easy to share wireframes and mockups with stakeholders and get feedback early and often. This can help designers to ensure that their designs are meeting the needs of their users and stakeholders.
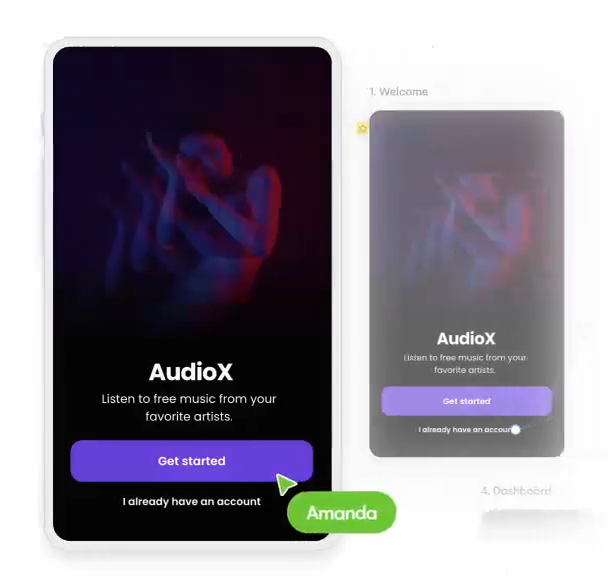
- Prototype designs and test them with users. Uizard can help designers to prototype their designs and test them with users. This can help designers to identify any usability issues with their designs and make necessary changes.
- Create high-fidelity designs. Uizard can be used to create high-fidelity designs that are ready to be handed off to developers. This can save designers time and effort, and ensure that their designs are implemented correctly.

How to use Uizard:
- Sign up for a Uizard account. You can sign up for a free trial of Uizard on the Uizard website. Get a free trial of Uizard today
- Choose a template. Uizard offers a variety of templates that you can use to get started.
- Start designing. Once you have chosen a template, you can start designing your wireframe or mockup.
- Get feedback. Once you have created your design, you can share it with stakeholders and get feedback.
- Iterate on your design. Based on the feedback you receive, you can iterate on your design and make necessary changes.
- Export your design. Once you are happy with your design, you can export it to a variety of formats, including PNG, SVG, and PDF.
Uizard is a powerful tool that can help UI designers to save time, improve their productivity, and get better results. If you are a UI designer, I encourage you to check out Uizard and see how it can help you in your work.